ご案内
このページでは当システムを初めて使う方向けに作成されております。
そのため、既にシステムを導入されていて、会員制サイトを運用中の方、具体的には以下目次で示す内容の設定がお済の場合にはこのページは飛ばしてください。
当システムの導入と初期設定
マニュアルサイトの導入編を実行
こちらの導入編の作業が終わっていることをご確認ください。
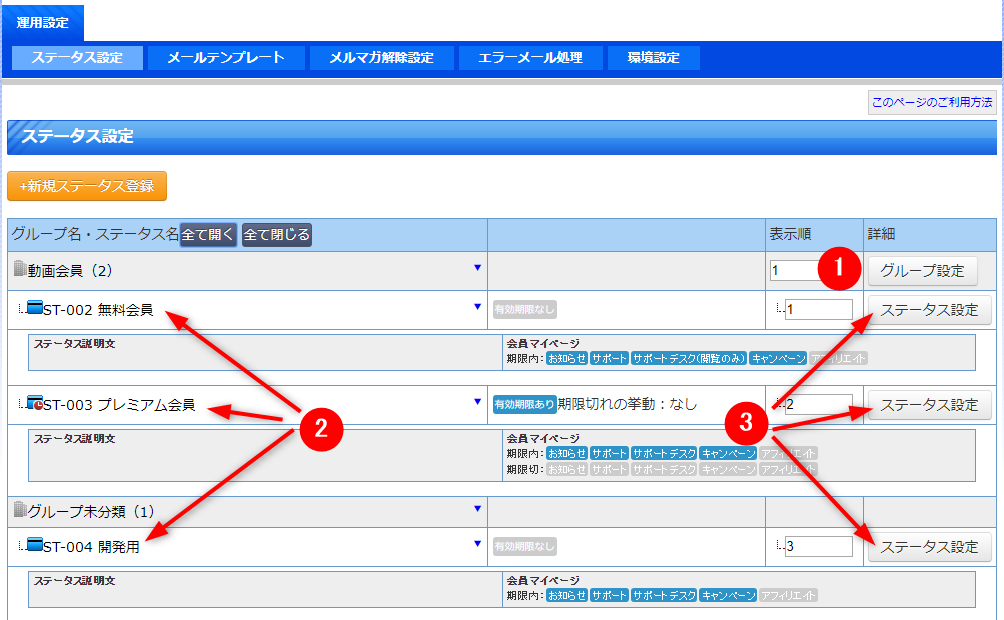
ステータスを作成する
1 ステータスグループ名を「動画会員」にする
2 初期設定されているステータス3つの名前を変更して以下のようにする
・無料会員
・プレミアム会員
・開発用
開発用ステータスは会員へは公開しませんが運営者がすべてのコンテンツをプレビューするために必要になります。
・プレミアム会員
・開発用
開発用ステータスは会員へは公開しませんが運営者がすべてのコンテンツをプレビューするために必要になります。
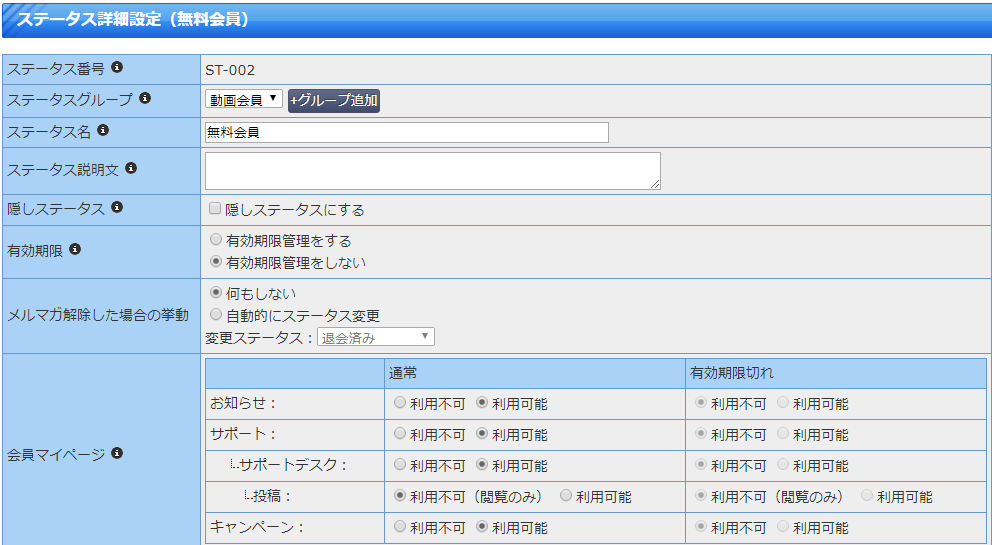
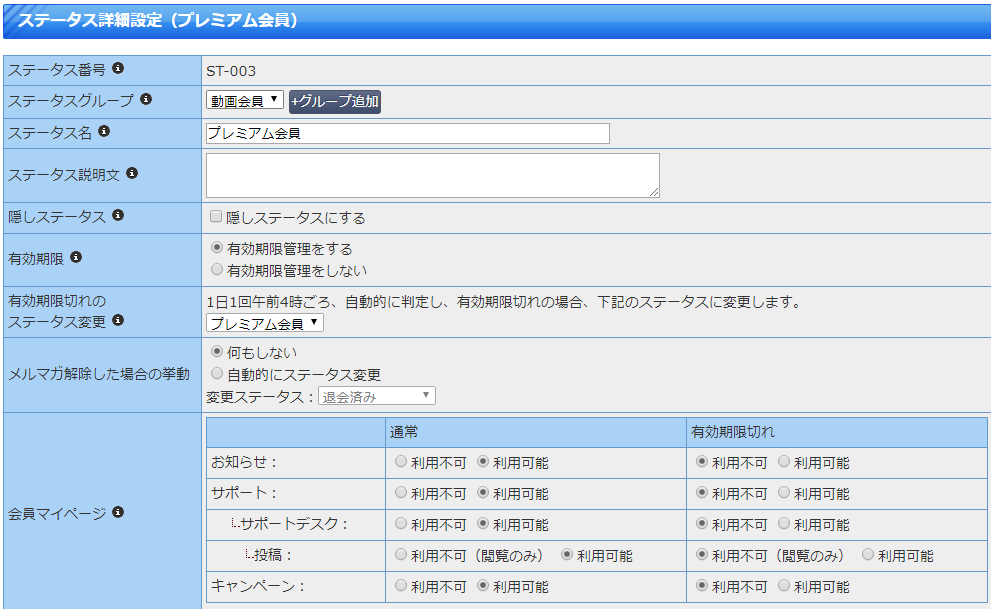
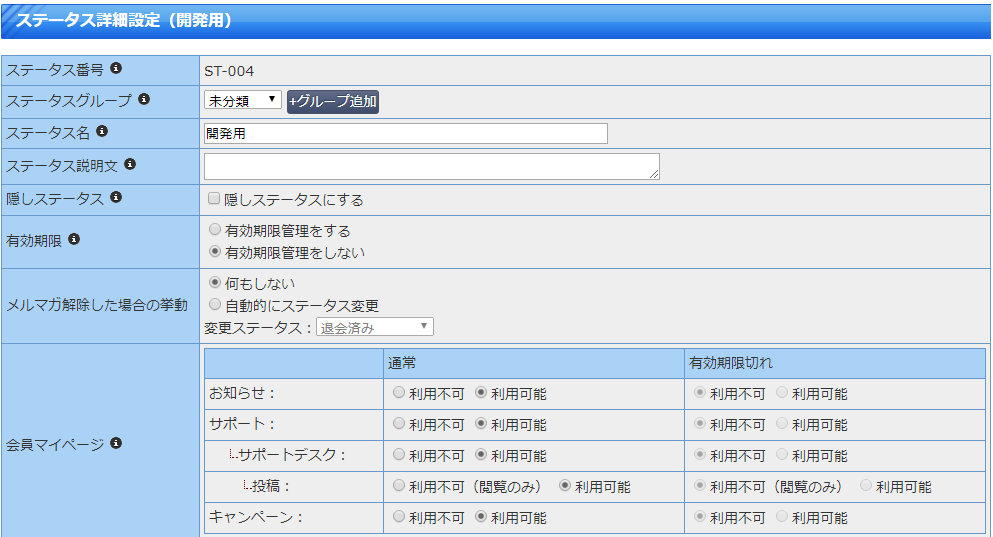
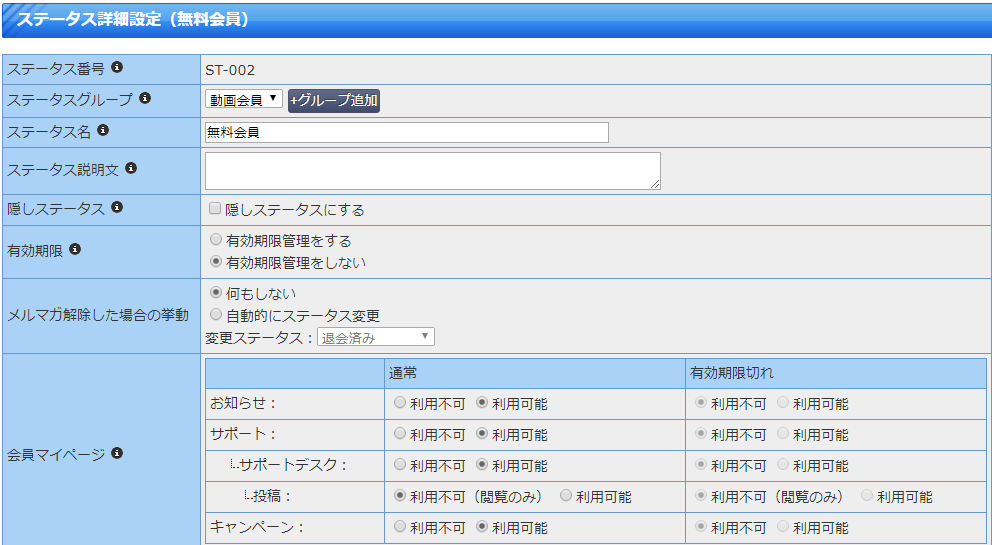
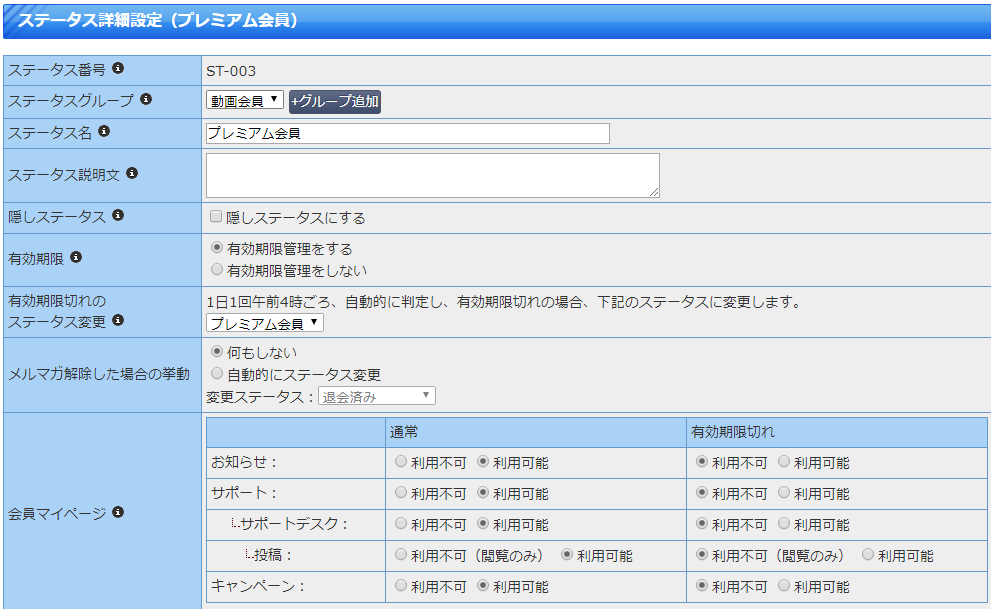
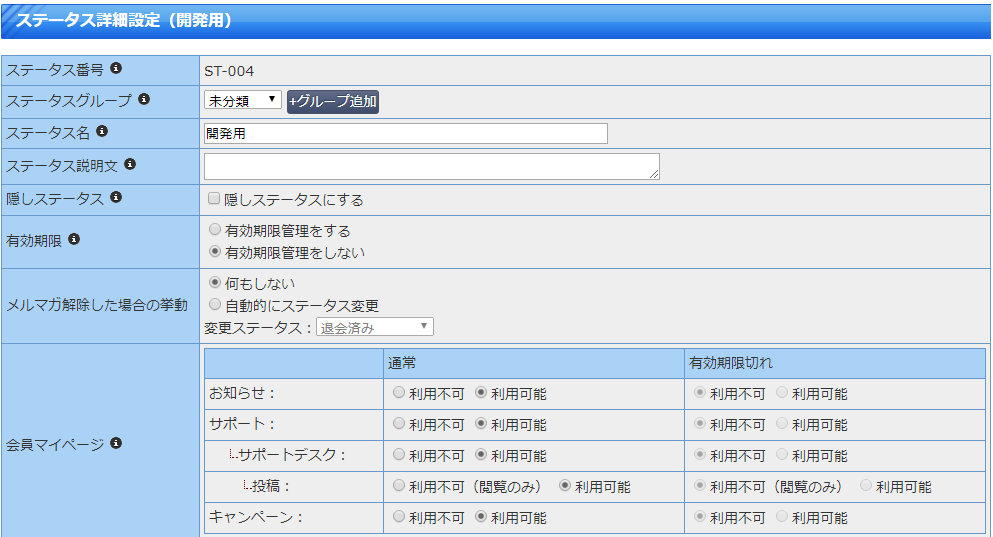
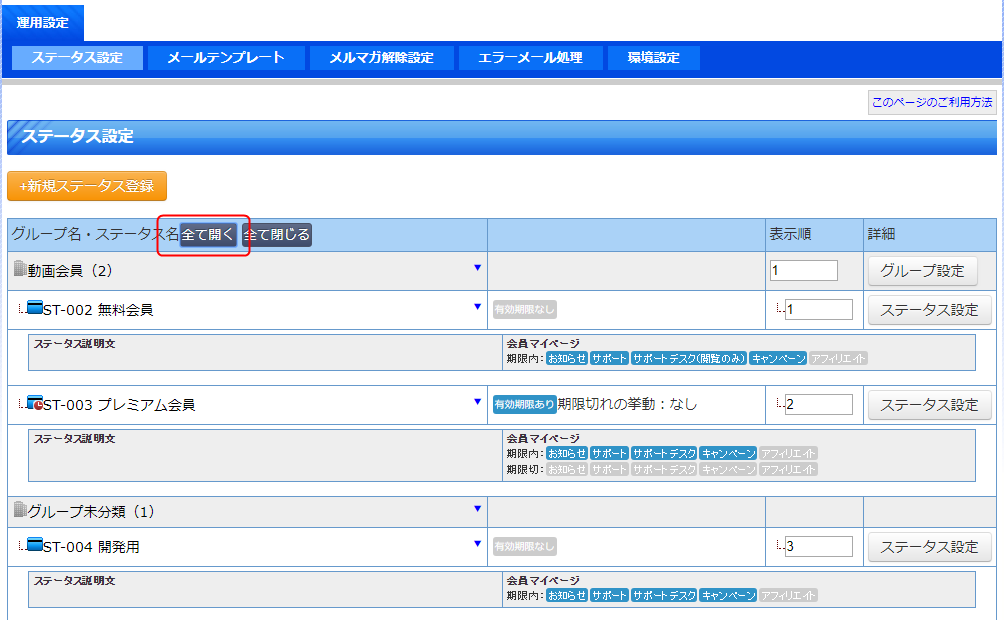
3 各ステータス詳細をそれぞれ開き設定する
無料会員





プレミアム会員

開発用
4 すべてを開くボタンを押し以下のようになっているか確認する

フォームを作成する
概要
今回作成するフォームは3つになります。
(1)無料会員獲得用フォーム
(2)プレミアム会員Aへのアップグレード用フォーム
(3)プレミアム会員Bへのアップグレード用フォーム
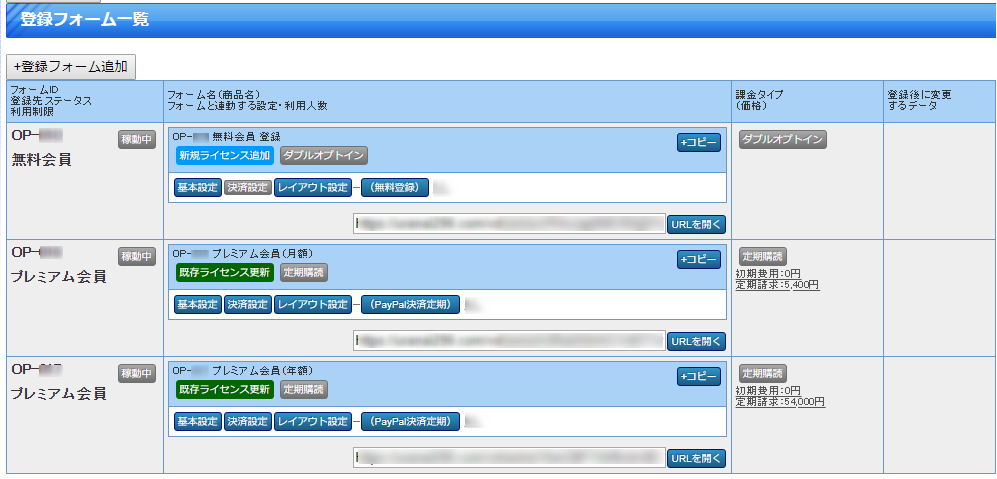
以下の完成形を参考に3つのフォームを作成してください。
フォームの作成の操作方法については登録フォームの操作マニュアルを参照ください。

完成形
(1)無料フォームの作成
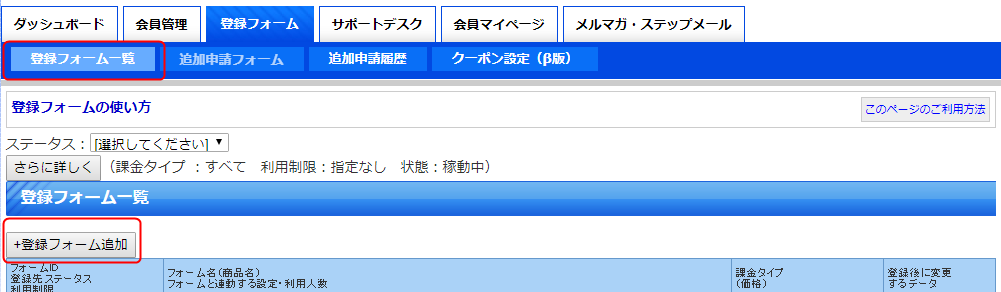
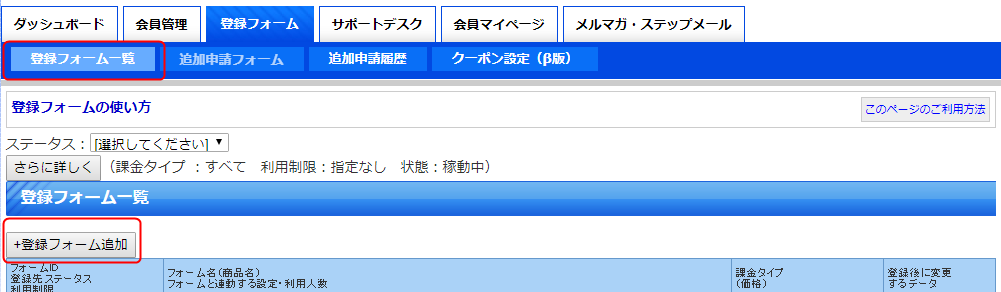
1 登録フォーム一覧から登録フォーム追加ボタンを押します。

2 設定を以下と同じに設定し保存します。

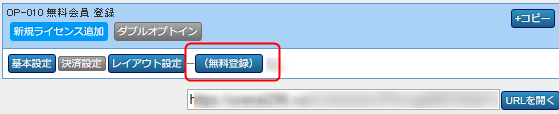
3 フォームが完成しますので完成したフォームの無料登録ボタンを押します。

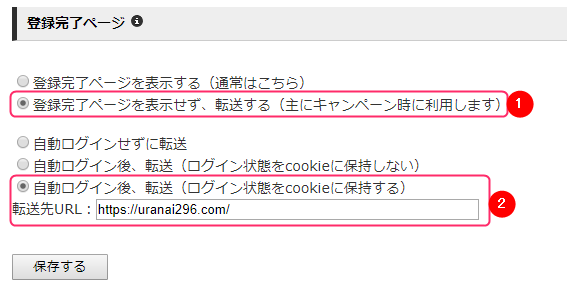
4 登録完了ページを編集します。

(2)チェックすると自動でログイン状態になり、WP上でログイン操作が不要になります。
転送URLはWPサイトのトップページ、もしくは登録直後に見せたいWPサイトのどこかのページを指定します。
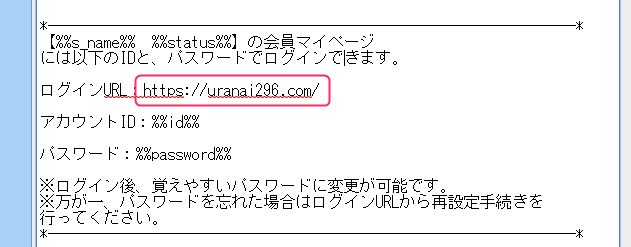
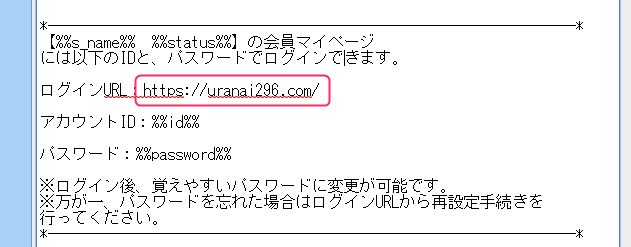
5 登録完了メールを編集します。
同ページにある以下の箇所を開いてください。

元々ある内容の該当箇所を「WPのトップ」に変更


元々ある内容の該当箇所を「WPのトップ」に変更

(2)プレミアム会員(月額)へのアップグレード用フォームの作成
1 登録フォーム一覧から登録フォーム追加ボタンを押します。

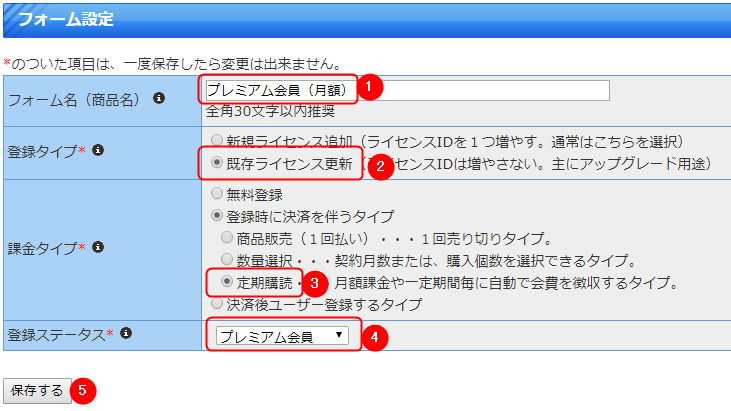
2 設定を以下と同じに設定し保存します。

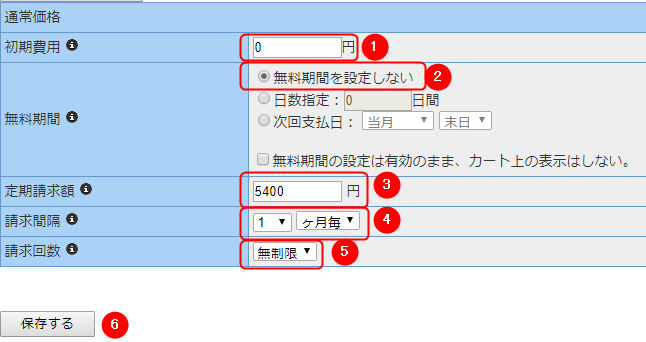
3 できたフォームの決済設定を開き金額の編集をします。

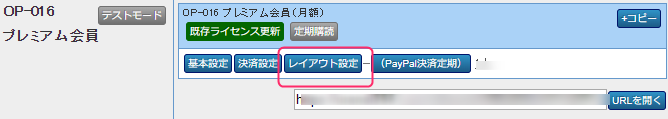
4 できたフォームのレイアウト設定を開き編集します。

↓

赤枠図の中のテキストは以下のhtmlをコピーしてお使いください。
<br /> <div class="alert alert-danger" role="alert"> <i class="fa fa-info-circle fa-4x pull-left" aria-hidden="true"></i> 無料版にご登録のある方 → ログインフォームから無料版で取得した情報を入力してください。<br /> 無料版にご登録のない方 → お客様情報の入力をお願いします。<br /><br /></div> %%form%%
5 プレミアム会員(月額)フォーム完成
これ以外の画面のレイアウトや文言、自動返信メール等はシステムに予めセットされているものを利用します。
全体的に完成後修正が必要であればフォームの修正を行ってください。
全体的に完成後修正が必要であればフォームの修正を行ってください。
(3)プレミアム会員(年額)へのアップグレード用フォームの作成
月額と同様の操作でプレミアム会員(年額)の作成を行ってください。
会員マイページを作成する
概要
会員マイページの設定項目は以下のとおりです。
(1)カテゴリの編集
(2)カテゴリ以下のページの作成
会員マイページ作成の操作方法については操作マニュアルを参照ください。
(1)カテゴリの編集
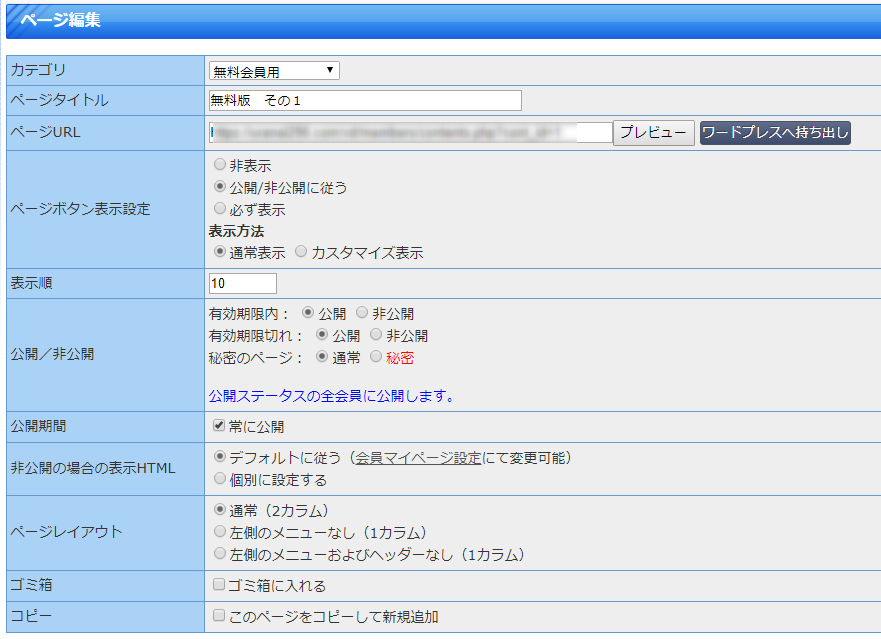
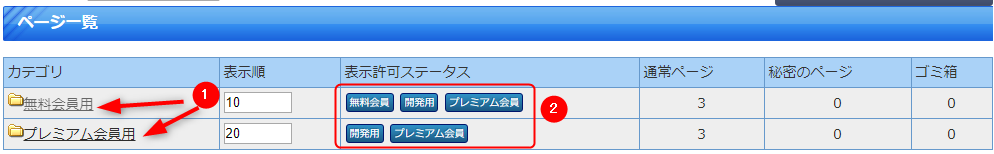
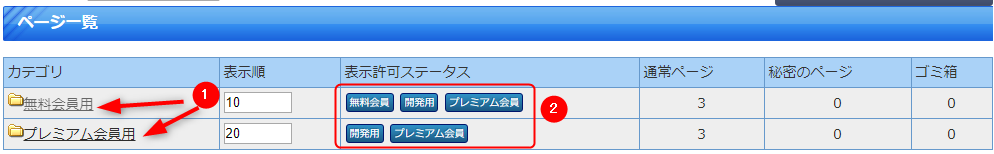
ページ編集を開き、カテゴリを編集し以下の完成図のように設定してください。
(1)カテゴリ名を無料会員用とプレミアム会員用を作成します。
(2)表示許可ステータスをそれぞれ付与します。
(1)カテゴリ名を無料会員用とプレミアム会員用を作成します。
(2)表示許可ステータスをそれぞれ付与します。

(2)カテゴリ以下のページの作成
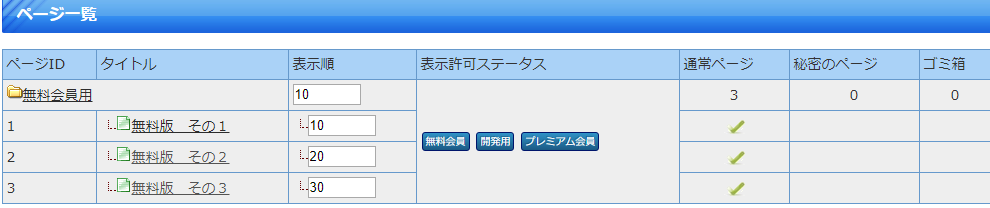
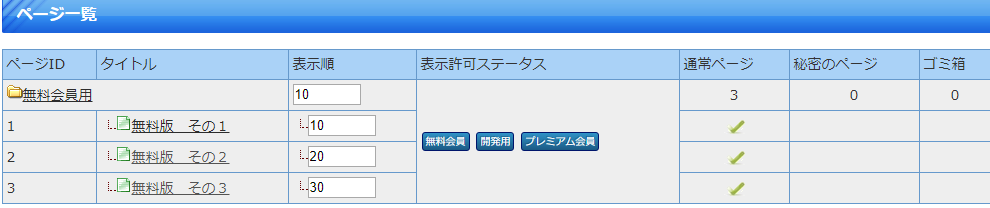
(1)無料会員用カテゴリを開き、ページを以下の完成図のように作成してください。
無料版 その1~無料版 その3までのページを作成します。

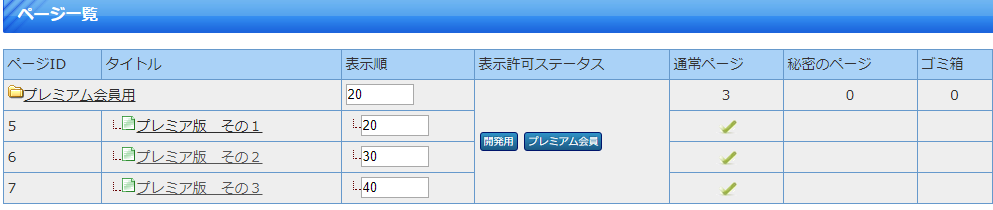
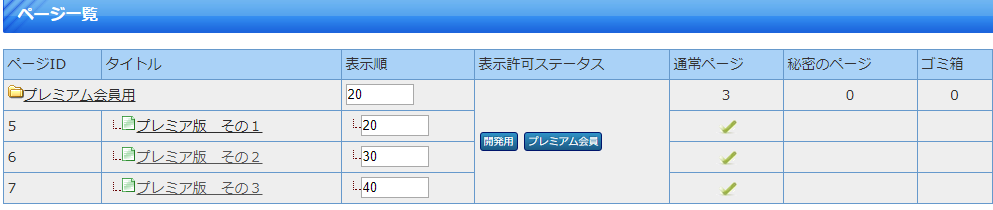
(2)同様にプレミアム会員用も以下の完成図のように作成してください。
プレミア版 その1~プレミア版 その3までのページを作成します。

無料版 その1~無料版 その3までのページを作成します。

(2)同様にプレミアム会員用も以下の完成図のように作成してください。
プレミア版 その1~プレミア版 その3までのページを作成します。

サンプル教材ページ作成
概要
今回の構築時のサンプル動画としてvimeoに動画をアップしてあります。
サンプル動画は無料版3点、プレミアム版3点の合計6点あります。
構築時にはこの6点の動画をご利用いただき、ご自身の動画は後述するコンテンツの追加の所で再度入力するようにしてください。
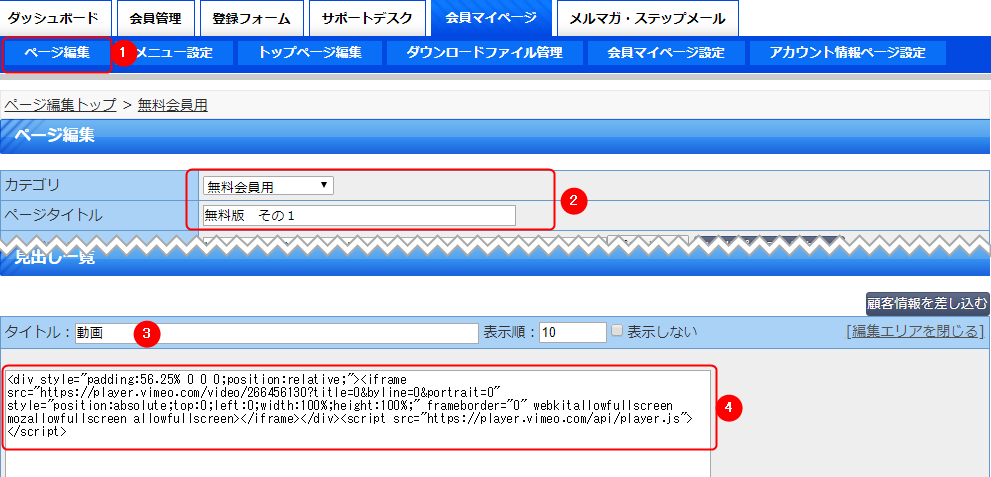
1 「無料版 その1」ページを開きvimeo動画のタグを埋め込みます

(1)ページ設定を開きます
(2)無料版 その1ページを開きます。
(3)見出しを追加し動画と入力します。
(4)以下のタグを入れて保存します。
<div style="padding:56.25% 0 0 0;position:relative;">
<iframe src="https://player.vimeo.com/video/266456130?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen>
</iframe>
</div>
<script src="https://player.vimeo.com/api/player.js"></script>
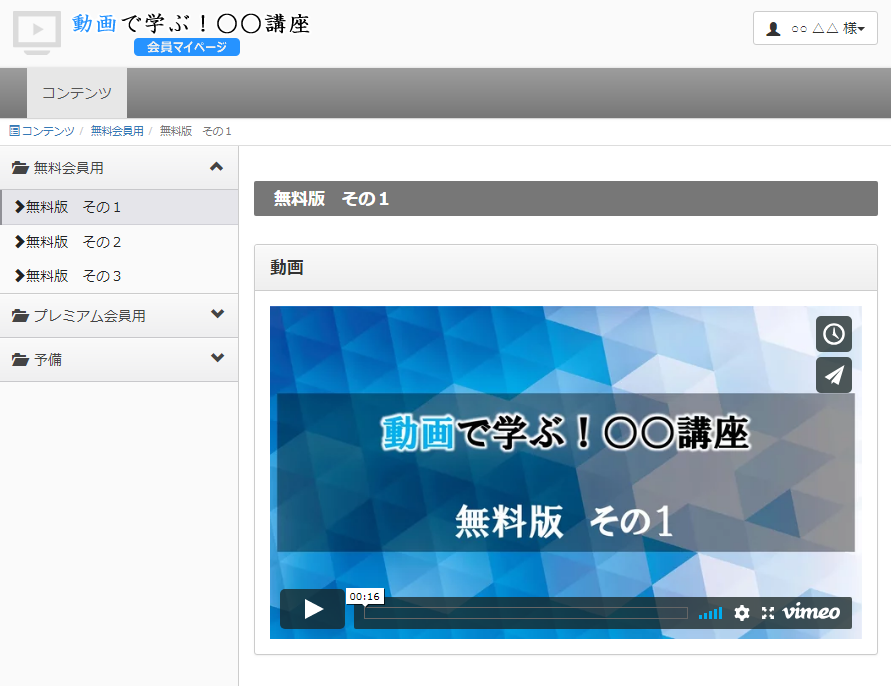
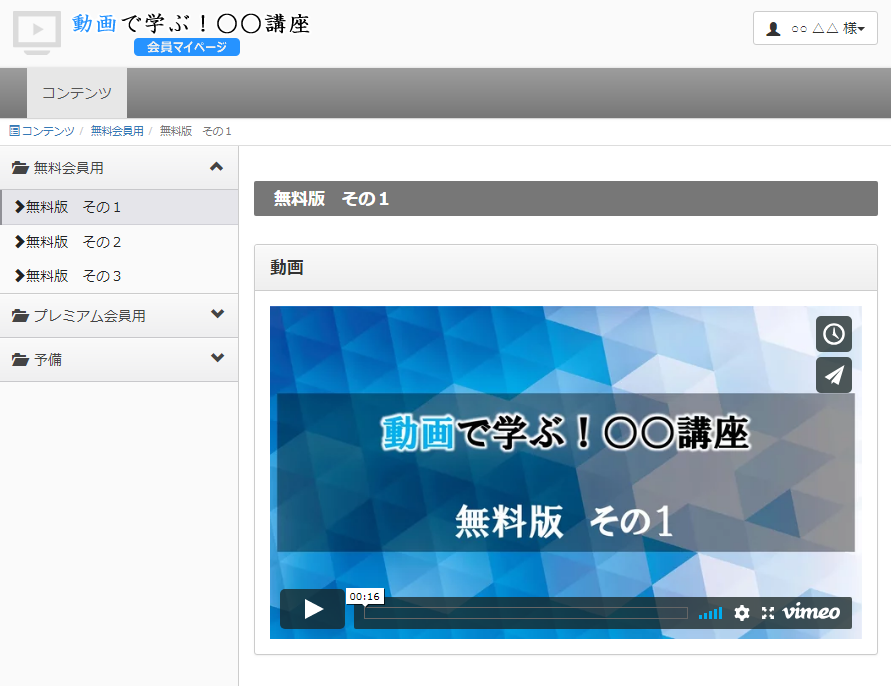
2 正常に埋め込まれているかプレビューボタンを押して確認します。
1、プレビューするには編集画面のプレビューボタンを押します。
またはページ最上部のプレビューから開発者用でログインボタンを押してください。
またはページ最上部のプレビューから開発者用でログインボタンを押してください。

2、プレビューで会員マイページが開き以下のような動画が出ればOKです。
同様に残り5つのページにもタグを埋め込みます。
無料版 その2
<div style="padding:56.25% 0 0 0;position:relative;"> <iframe src="https://player.vimeo.com/video/266620450?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </div> <script src="https://player.vimeo.com/api/player.js"></script>
無料版 その3
<div style="padding:56.25% 0 0 0;position:relative;"> <iframe src="https://player.vimeo.com/video/266620560?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </div> <script src="https://player.vimeo.com/api/player.js"></script>
プレミア版 その1
<div style="padding:56.25% 0 0 0;position:relative;"> <iframe src="https://player.vimeo.com/video/266620604?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </div> <script src="https://player.vimeo.com/api/player.js"></script>
プレミア版 その2
<div style="padding:56.25% 0 0 0;position:relative;"> <iframe src="https://player.vimeo.com/video/266620643?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </div> <script src="https://player.vimeo.com/api/player.js"></script>
プレミア版 その3
<div style="padding:56.25% 0 0 0;position:relative;"> <iframe src="https://player.vimeo.com/video/266620678?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen> </iframe> </div> <script src="https://player.vimeo.com/api/player.js"></script>