htmlエディタの起動方法→記事への適用方法
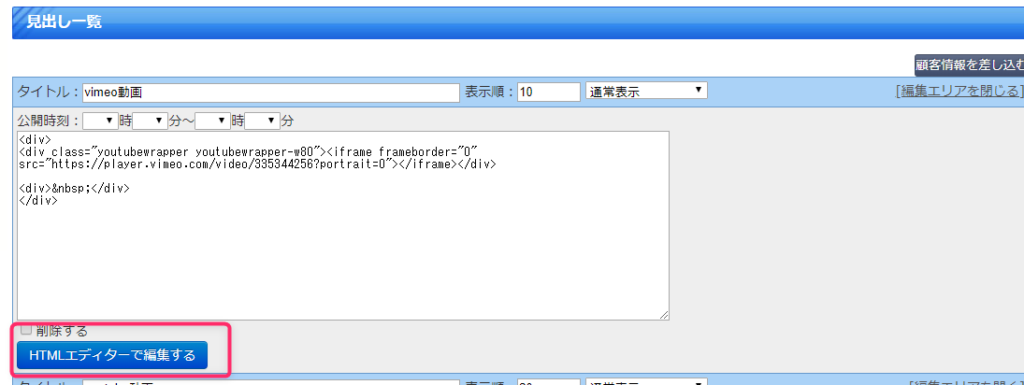
会員マイページのページ編集より「htmlエディターで編集する」ボタンを押します。

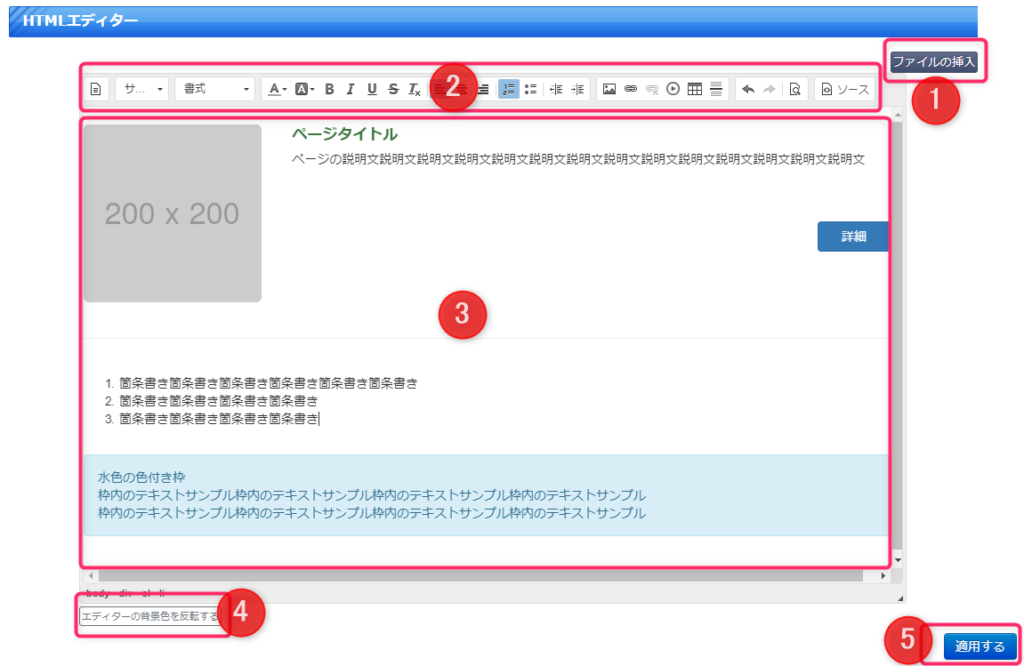
htmlエディターが別ウィンドウで起動し、編集が可能になります。
htmlエディタ各部の役割は以下の通りです。
1、ファイルの挿入 画像ファイルの倉庫を表示します。
2、各種ツール 記事の色付け、大きさ等を装飾できるツール類
3、html編集エリア 記事を見た目通り編集できるエディタ
4、エディタの背景色切り替えボタン エディタの背景を反転させられます。
(【ご注意】実際の記事には背景色は反映されませんエディタ上での見た目を確認するためのものです。)
5、適用するボタン このボタンを押して呼び出し元のページのhtmlを更新します。

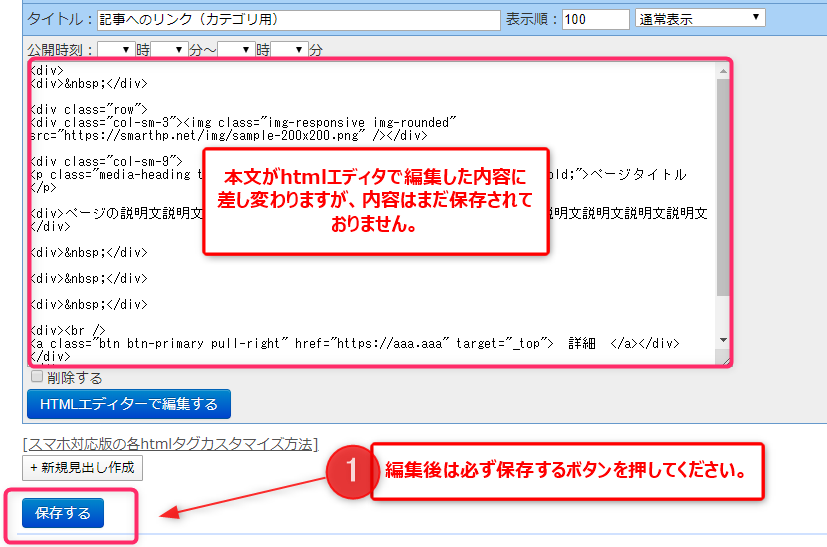
適用するボタンを押すと元のページにある本文がさし変わります。
編集後は必ず保存するボタンを押してください。
編集後は必ず保存するボタンを押してください。

htmlエディタ画面の各部の役割
1、ファイルの挿入の利用方法
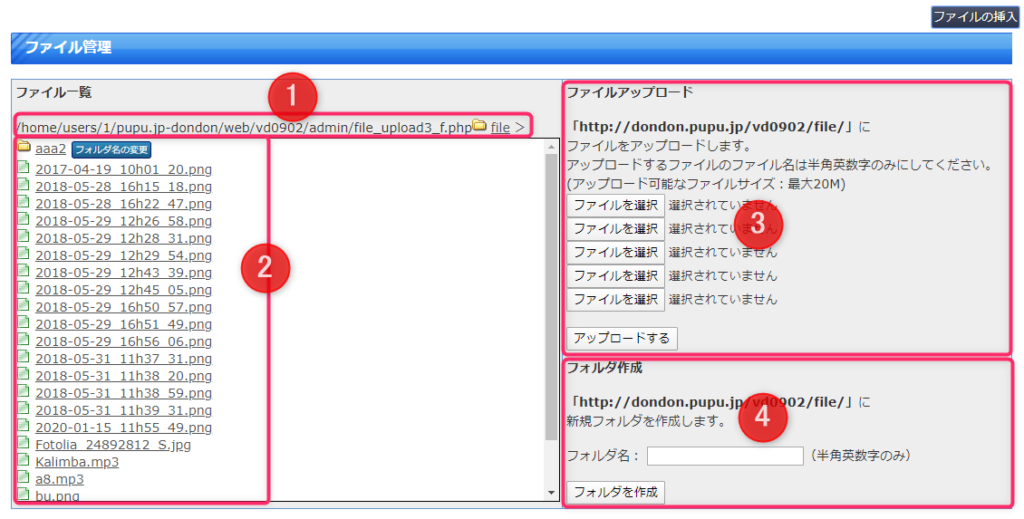
ファイルの挿入ボタンを押すとアップロード済みの画像などのファイル一覧が表示されます。

1、ファイルのパス(ディレクトリ)
2、現在のフォルダに入っているファイルの一覧
→ファイル名をクリックするとプレビューすることができます。
3、現在のフォルダにファイルを新規追加します。
4、現在のフォルダにフォルダを追加します。
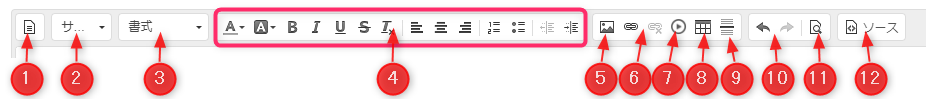
2、各種ツールボタンの利用方法

1、記事用のテンプレートを呼び出す
2、選択したテキストの文字の大きさを変更
3、選択した段落の書式を変更
4、テキスト成形ツール類
5、画像挿入ボタン
6、リンク編集ボタン
7、動画挿入ボタン(vimeo、youtube対応)
8、表組作成ツール
9、横線
10、元に戻す、やり直し
11、別ウィンドウでプレビューを表示
12、htmlソースの表示切替
3、html編集エリアの基本的な使い方
文字の装飾を変更する手順
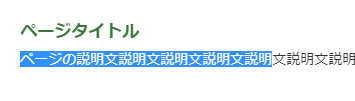
編集エリアのテキストをマウスで範囲指定します。

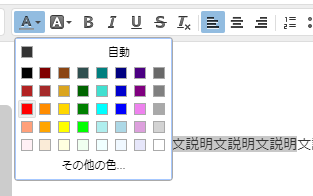
ツールボタンで色等を選択します。

文字に適用されます。